TRANSFORMACIONES GEOMETRICAS
El estudiante conocerá y aplicará las principales transformaciones geométricas sobre objetos en 2D y 3D.
TRANSFORMACIONES BIDIMENCIONALES
Se aplica una traslación en un objeto para cambiar su posición a lo largo de la trayectoria de una línea recta de una dirección de coordenadas a otra.
La traslación es una transformación de cuerpo rígido que mueve objetos sin deformarlos.
Los polígonos se trasladan al sumar el vector de traslación a la posición de coordenadas de cada vértice y se vuelve a generar el polígono utilizando un nuevo conjunto de coordenadas y vértices y las especificaciones actuales de los atributos.
ROTACION
Se aplica una rotación bidimensional en un objeto al cambiar su posición a lo largo de la trayectoria de una circunferencia en el plano de x y. para generar una rotación, especificamos un ángulo de rotación θ y la posición (xr, yr) del punto de rotación (o punto pivote) en torno al cual se gira el objeto.
Los valores positivos para el ángulo de rotación definen rotaciones en sentido opuesto a las manecillas del reloj alrededor del punto pivote y los valores negativos giran los objetos en la dirección del reloj.
ESCALACION
Una transformación de escalación altera el tamaño de un objeto. Se puede realizar esta operación para polígonos al multiplicar los valores de coordenadas de cada vértice por los factores de escalación para producir las coordenadas transformadas.
Podemos controlar la localización de unos objetos escalado al seleccionar una posición llamada punto fijo, que debe permanecer sin cambios después de la transformación de escalación.
COORDENADAS HOMOGENEAS Y REPRESENTACION MATRICIAL
En las aplicaciones de diseño y de creación de imágenes, realizamos traslaciones, rotaciones y escalaciones para ajustar los componentes de la imagen en sus posiciones apropiadas. En este tema consideramos cómo se pueden volver a formular las representaciones de la matriz de modo que se pueden procesar de manera eficiente esas secuencias de transformación.
Es posible expresar cada una de las transformaciones básicas en la forma de matriz general con las posiciones de coordenadas P y P’ representadas como columnas de vector.
Como escalación seguida por rotación y luego traslación, debemos calcular las coordenadas transformadas un paso a la vez. Primero, se escalan las posiciones de coordenadas, después se giran estas coordenadas escaladas y por último se trasladan las coordenadas giradas.
Un planteamiento más eficiente combinaría las transformaciones de manera que se obtengan las coordenadas finales directamente a partir de las coordenadas iniciales para eliminar el cálculo de coordenadas intermedias.
Para transformaciones geométricas bidimensionales, seleccionamos el parámetro homogéneo h como cualquier valor no cero. Así, existe un número finito de representaciones homogéneas equivalentes para cada punto de coordenadas (x, y).
Una opción conveniente consiste en sólo establecer h = 1. Entonces, se representa cada posición bidimensional con las coordenadas homogéneas (x, y, 1).
Las representaciones de matriz o representaciones matriciales son métodos estándar para implementar transformaciones en sistemas de gráficas. En muchos sistemas, las funciones de rotación y escalación producen transformaciones con respecto del origen de las coordenadas.
COMPOCICION DE TRASFORMACIONES BIDIMENSIONALES
Con las representaciones de matriz del tema anterior, podemos establecer una matriz para cualquier secuencia de transformaciones como una matriz de transformación compuesta al calcular el producto de la matriz de las transformaciones individuales. La creación de productos de matrices de transformación a menudo se conoce como concatenación o composición de matrices.
ROTACION PUNTO PIVOTE GENERAL
Con un paquete gráfico que sólo ofrezca una función de rotación para girar objetos con respecto del origen de las coordenadas, podemos generar casi cualquier punto pivote seleccionado (xr, yr) al realizar la siguiente secuencia de operaciones de traslación-rotación-traslación:
1. Traslade el objeto de modo que se mueva la posición del punto pivote al origen de las coordenadas.
2. Gire el objeto con respecto del origen de las coordenadas.
3. Traslade el objeto de manera que se regrese el punto pivote a su posición original.
ESCALACION DEL PUNTO FIJO GENERAL
1. Traslade el objeto de modo que el punto fijo coincida con el origen de lascoordenadas.2.
2. Escale el objeto con respecto del origen de las coordenadas
3. Utilice la traslación inversa del paso 1 para regresar el objeto a su posición original.
TRANSFORMACION VENTANA AEREA DE VISTA
Algunos paquetes gráficos permiten que el programador especifique coordenadas de primitivas de salida en un sistema de coordenadas de mundo de punto flotante, usando las unidades que sean relevantes para el programa de aplicación: angstroms, micras, metros, millas, años luz, etcétera. Se emplea el término de mundo porque el programa de aplicación representa un mundo que se crea o presenta interactivamente para el usuario:
Como las primitivas de salida se expresan en coordenadas de mundo, hay que indicar al paquete de subrutinas gráficas cómo establecer la correspondencia entre las coordenadas de mundo y las coordenadas de pantalla (usaremos el término específico coordenadas de pantalla para relacionar este análisis específicamente con SRGP, pero podrían usarse dispositivos de impresión, en cuyo caso sería más apropiado el término coordenadas de dispositivo).
El modificador coordenadas de mundo se emplea con ventana para subrayar que no se trata de una ventana de administrador de ventanas, un concepto distinto y más reciente que por desgracia tiene el mismo nombre. Este modificador se omitirá cuando no exista ninguna ambigüedad con respecto al tipo de ventana que se trate.
Un administrador de ventanas podría establecer la correspondencia entre el lienzo 0 de SRGP y una ventana menor que la pantalla completa; en este caso no siempre estará visible todo el lienzo ni toda el área de vista.
La ventana, especificada por sus vértices inferior izquierdo y superior derecho, se traslada primero al origen de las coordenadas de mundo. Después se escala el tamaño de la ventana para que sea igual al tamaño del área de vista. Por último se usa una traslación para colocar un área de vista.
TRANSFORMACIONES DE COMPOSICION GENERAL Y DE EFICIENCIA COMPUTACIONAL
Una transformación bidimensional general, que representa una combinación de traslaciones, rotaciones y escalaciones se puede expresar como Los cuatro elementos rs ij son los términos multiplicativos de rotación -escalación en la transformación que implican sólo ángulos de rotación y factores de escalación. Los elementos trs x y trs y son los términos de traslación que contienen combinaciones de distancias de traslación, coordenadas de punto pivote y de punto fijo, así como de ángulos de rotación y parámetros de escalación.
Dado que los cálculos de la rotación requieren evaluaciones trigonométricas y varias multiplicaciones para cada punto que se transforma, la eficiencia computacional puede tornarse una consideración importante en las transformaciones de rotación. En animaciones y otras aplicaciones que implican muchas transformaciones repetidas y ángulos de rotación pequeños, podemos utilizar aproximaciones y cálculos repetitivos para reducir los cálculos en las ecuaciones de transformación compuesta.
Cuando el ángulo de rotación es pequeño, se pueden sustituir las funciones trigonométricas con valores de aproximación con base en los primeros términos de sus expansiones de series de potencia.
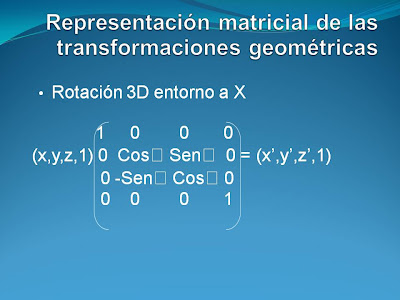
REPRESENTACION MATRICIAL DE TRANSFORMACIONESTRIDIMENSIONALES
Así como las transformaciones bidimensionales se pueden representar con matrices de3 X 3 usando coordenadas homogéneas, las transformaciones tridimensionales se pueden representar con matrices de 4 X 4, siempre y cuando usemos representaciones de coordenadas homogéneas de los puntos en el espacio tridimensional.
La transformación de un punto a esta forma se denomina homogeneización, igual que antes. Además los puntos cuya coordenada W es cero se llaman puntos en el infinito. También existe una interpretación geométrica. Cada punto en el espacio tridimensional se representa con una línea que pasa por el origen en el espacio de cuatro dimensiones, y las representaciones homogeneizadas de estos puntos forman un sub-espacio tridimensional de un espacio de cuatro dimensiones definido por la ecuación W = 1.
COMPOCICION DE TRANSFORMACIONES TRIDIMENCIONALES
Las transformaciones geométricas básicas son la traslación, la rotación y la escalación. La traslación mueve un objeto con una trayectoria en línea recta de una posición a otra. La rotación mueve un objeto de una posición a otra a lo largo de una trayectoria circular sobre un eje de rotación específico. Para aplicaciones bidimensionales, la trayectoria de rotación se encuentra en el plano xy sobre un eje que es paralelo al eje z.
Las transformaciones de cambio de escala cambian las dimensiones de un objeto con respecto a una posición fija. Podemos expresar las transformaciones bidimensionales como operadores de matrices de 3 por 3 y las transformaciones tridimensionales como operadores de matrices de 4 por4, de tal forma que esas secuencias de transformaciones pueden concatenarse dentro de una matriz compuesta. En general, podemos representar tanto transformaciones bidimensionales como tridimensionales con matrices de 4 por 4.